

بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
كيف الحـآل ان شاء الله تكونو بخير
اليومـ نستضيف الجزء الثاني
و الآن لدينا خط جديد يمكننا استخدامه اسميناه fontname
رمز PHP:
body { font-family : fontname ; font-size:0.9em }
ثانيا-استخدام اكثر من صورة في الخلفية:
سابقا كنت تستطيع استخدام صورة واحدة في الخلفية بهذا الشكل
رمز PHP:
#box { background:url(images.gif) repeat center top ; }
مع css 3 يمكنك القيام بأمور اكثر تعقيدا
رمز PHP:
#box { background: url(example.png) top right no-repeat, url(example2.png) bottom right no-repeat, url(example3.png) center center repeat-y; }
ثالثا-rgba والشفافية:
ما قدمته png من امكانيات للوصول إلى تصاميم و أفكار ابداعية يمكن الوصول إليه بواسطة rgba. ببساطة rgba يأخذ ٤ قيم اول ٣ قيم تمثل درجات الألوان
- r= red احمر
- g =green أخضر
- b=blue أزرق
- أما آخر قيمة فهي تمثل درجة الشفافية لهذا العنصر .
رمز PHP:
#box { background: rgba(200, 100, 100, 0.5); }
كما يمكنك تحديد اللون بالطريقة المعتادة و استخدام opacity كمثال
رمز PHP:
#box { color: red; opacity: 0.5; }

سنكتفي بوضع امثلة بالصور فقط:
المثال الاول : هنا
المثال الثاني:هنا
المثال الثالث:هنا


أولا هي موجهة لمتصفحات IE بمعني مثلا هناك بعض الخصائص التي تريد تخصيصها لمتصفح IE عموماً بغض النظر عن أي متصفح أخر ( Firefox, Chrome , Safari ..etc ) وهناك احيانا تويد تخصيص بعض css لإصدارة معينة من IE مثلا وليكن الأصدار التعيس 6 مثلا أو 7 أو 8 ..أذن الحل هو مع الجمل الشرطية ..
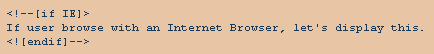
يتم كتابتها داخل صفحة HTML ومن خلالها تحدد نوعية المتصفح الذي تريد مخاطبته وهو تباعاً من عائلة إنترنت أكسبلورو والحديث عن فئة معينة منه ..كيف هذا ؟؟!

بهذه الصورة نلاحظ أنه تم كتابة الجملة الشرطية بهذه الطريقة من خلال وسمي الشرط ومن خلال القوس تحدد نوعية المتصفح ..والمتصفح الوحيد الذي يفهم هذه التعبيرات هو IE وعلي أساسه سوف تحدد بعض الخصائص له مثلا للإصدار القديم 6 او 7 إذا تطلب الأمر هذا ..كما بالصورة التالية :

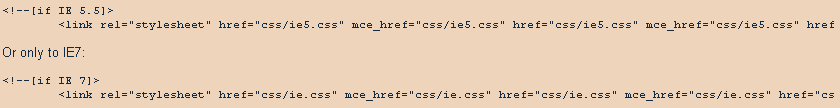
ونجد بهنا بأنه تم اضافة جملة بين القوسين () وهي تخصيص معين عن المتصفح إنترنت أكسبلورو 5.5 أو مثلا 7 ..وأسفلها تكتب جملة css أو تحدد مسار ملف css الذي بيه الخصائص المطلوب التخصيص لها بهذا المتصفح ..
وماذا أيضا نستطيع عمله بهذه الجمل الشرطية IF Statement :
هناك بعض الأضافات لهذا الجمل أن تحقق لك بعض المرونة مثلا تريد نسخة معينة او نسخة وما فوقها أو مثلا نسخة وما يسبقها ( النسخة هي الأصدارة مثلاً Greater than IE 5.5 أو Greater Than IE 6.0 او مثلا الأسبق Less great Than IE 7.0 أي النسخ السابق IE 6 وما قبلها …وكيف نحقق هذا ..
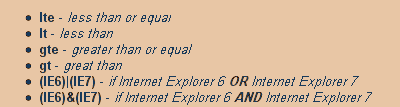
هناك بعض التعبيرات الشائعة التي تخدم هذه المعاني ..وهي

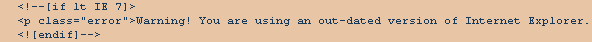
مثال عملي :

وبهذا الصورة نلاحظ مثال عملي وهو يحدد إذا كان نوعية المتصفح أقل من إصدارة 7 للمتصفح إنترنت أكسبلور سيظهر له رسالة كفقرة Paragraph ..وبها تحذير أنه يستخدم إصدارة قديمة ..
ويمكن المزج بين هذه التعبيرات للخروج بنتائج ..جيدة خصوصاً لمصتفحات إنرتنت أكسبلور من خلال الأصدارة المختلفة : حيث
Lte : حيث يكون أقل من أو يساوي
Lt : أقل من
Gte : أكتر من أو يساوي
Gt : أكثر من
( IE 6) | (IE 7) : حيث هذه جملة أختيارية أما إنترنت أكسبلورو 6 أو 7 ..
وهناك كلا الخيارين : ( IE6) & (IE 7) ومعناه أن كلا الأصدارن سويا معا (و) …
من خلال هذه الخصائص يمكنك عمل ما تريد لتطويع بعض خصائص CSS حول إصدارة معينة من IE ،
مصدر الدرس :الدرس مترجم من اللغة الانجليزي وقام بترمجته اخونا
حسين عادل صاحب مدونة تصميم مصري
هنا رابط الدرس باللغة الانجليزي: اضغط هنا

1-ايقونات #1 من هنا
2-ايقونات #2 من هنا
3-ايقونات #3 من هنا
كذـأ نكون خلصنا الجزء الثاني من الموضوع
تابعونا في الجزء الثالث بعد العيد ان شاء الله
ترقبونا في الجزء الثالث مع ضيفنا المشرف المتألق مستر عربيون
مع خـآلص تحياتي
ملاحظة: اريد شخصين ينضموون معي لفريق اعداد الموضوع وادارة محتوى الموضوع


